我构建blog过程中最大的问题可能就是 图片和公式的问题,图片网页端无法加载,公式网页端无法渲染等问题,困扰了我好久。
图片加载不出来的问题
网上很多关于 hexo-asset-image 、img 、for hexo5 等系列插件,我测试后发现并不起作用。
Hexo部分
最后是安装 hexo-renderer-marked插件,实验成功
blog 目录下 git bash here
npm install hexo-renderer-marked #安装包在blog目录_config.yml添加/修改如下内容
post_asset_folder: true #修改
marked:
prependRoot: true
postAsset: true此时再运行hexo new post "article name" 时,就会在source\_posts目录下生成md文件的同时,生成一个同名文件夹。
# 举个栗子
hexo new post test
# source\_posts 目录下
test.md
test本地Typora设置
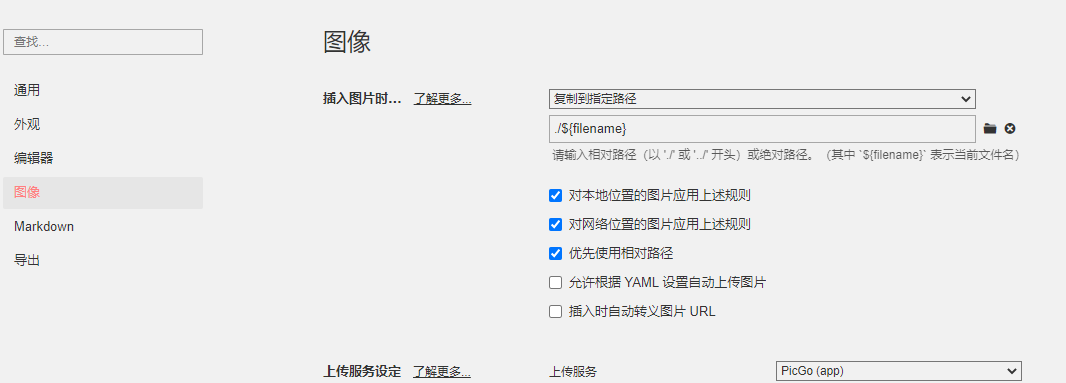
为了方便 在typora 中设置如下内容
文件 偏好设置 图像 插入图片时 复制到指定路径 路径默认就是在md文件目录下新建一个同名文件夹

习惯typora的用户,在编辑文档时,图片大多都是粘贴过来的,此时图片也会自动复制到生成的同名文件夹下。
但如果你此时生成网页预览,会发现网页端无法显示你的图片。
原因就是hexo的读取图片的路径和typora不一致,我们需要把图片路径从 同名文件夹\imagename 修改为 imagename 可以直接使用typora 的Ctrl+F 进行全局替换,将路径前缀替换为空即可。
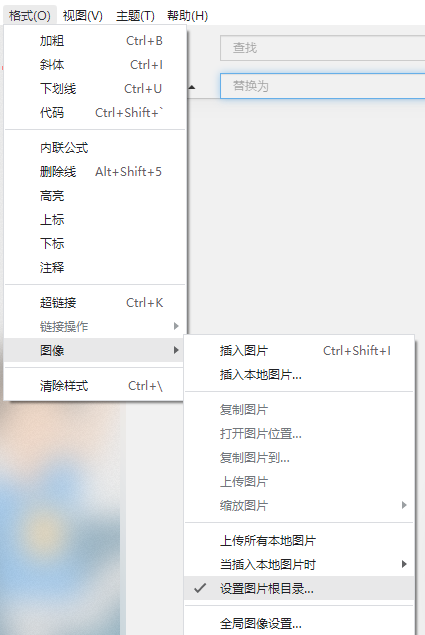
此时再生成网页就可以成功看到图片了,但在typora中并不能显示图片,因为typora中使用的相对路径找不到图片,此时需要在typora中的格式>图片中设置图片根目录为 md文件同名文件夹,此时你就可以在Typora中看到图片了。

公式问题
首先网上很多教程说 hexo-renderer-marked包有问题,替换为 hexo-renderdr-kramed包就好了,但是有 知乎文章 说改完 hexo-renderdr-kramed包 会与代码高亮出现问题,因此我就没尝试,而是直接按照其所说的修改 mark.cjs文件
marked.cjs 文件修改
// \blog\node_modules\marked\lib\marked.cjs
// escape:处替换成:
escape: /^\\([`*\[\]()#$+\-.!_>])/,
// em: 处替换成:
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
同时需要在 theme\_config.yml 文件中将 mathjx设置为true
md文件公式修改
即使上述修改完后,md文件的公式到网页端还是会渲染出现问题,无非就是以下两个问题
- 问题1
\\ \; \quad 的渲染会出现问题 ,很容易将\\ 识别成\ \; 识别成; 渲染失败,如果公式渲染失败,可以在公式中寻找这些位置添加 \
- 问题 2
两个{{}} 之间要加 空格加以区分
Reference
简书 hexo latex 换行 多行公式 终极解决方案 by 曹轩鸣

